前言
早期原型我都是用git进行管理的,好处是和开发进行项目管理的方式一致,对于开发来说没有学习成本,版本回退也比较方便,但原型毕竟不是代码,git并不支持在线展示和评论原型图,而这个功能目前是我们最需要的,为了解决这一痛点,我去调研了几家原型托管平台。
在调研过程中,项目组还提出了新的需求,考虑到原型的安全性,平台要有足够背景,降低跑路的可能性,并且需要支持链接加密;此外还要进行成本控制,支持私有化部署。把市面上的原型托管平台都试验过一遍之后,我选择了Axure Cloud。
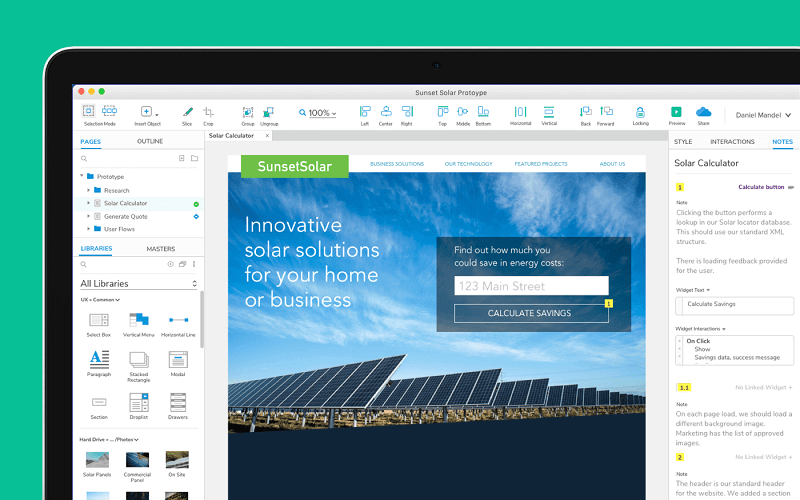
Axure Cloud是一种原型托管服务,可以免费与其他人共享Axure RP原型;对原型进行版本管理;生成分享链接,并为其配置密码;在线评论、标注原型内容。经调研,建议使用当前稳定性较高的Axure RP 9进行操作。
Axure Cloud准备工作
1.注册Axure账号
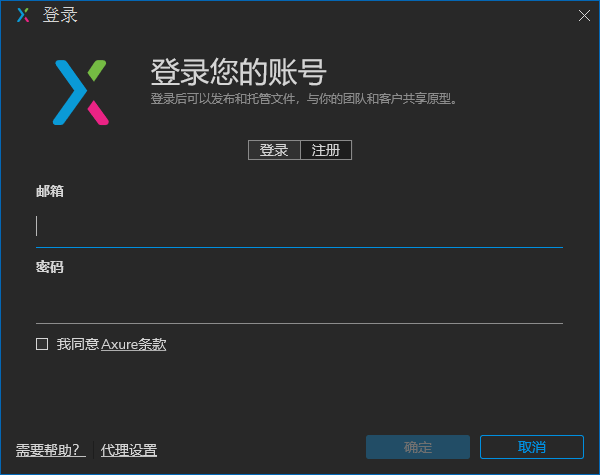
在Axure内点击账号->登录您的账号,进行注册操作。

2.创建团队项目
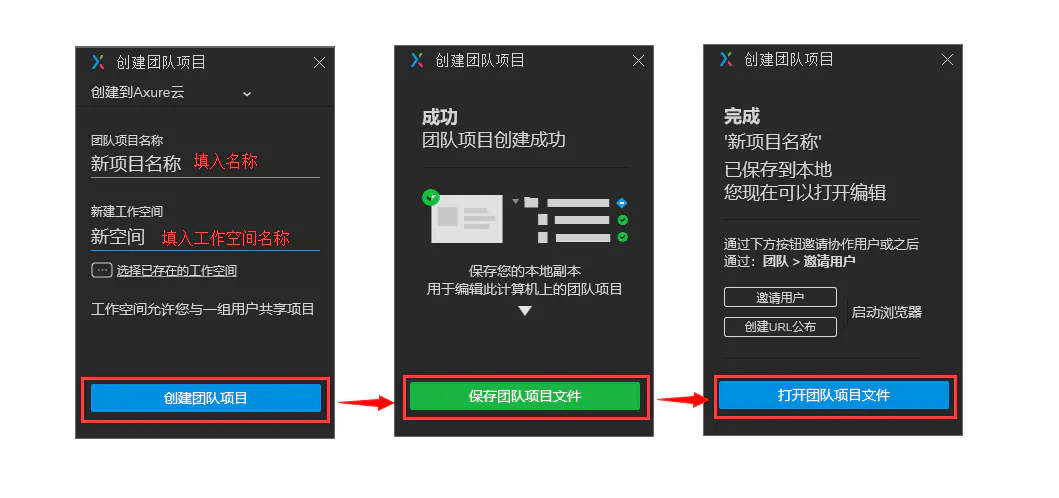
登录后点击团队->从当前文件创建团队项目,进行如下操作:

在Axure 9 中,会直接在指定目录保存一个 .rpteam 后缀的文件,这个就是本地项目的启动文件,相当于团队协作版本的.rp文件,接下来可在该文件内进行团队协作。
3.邀请团队成员进入工作空间(如不需要,可忽略)
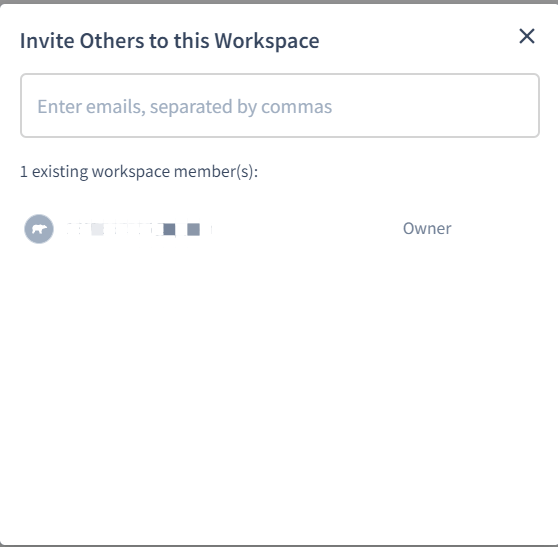
如有产品团队协作完成原型文件的需要,可进行邀请操作,如仅需要在线查看,评论,该操作则非必要操作。点击上一步的邀请用户,进入Axure Cloud工作空间,输入成员注册邮箱,进行邀请。

演示工作
1.登录工作空间
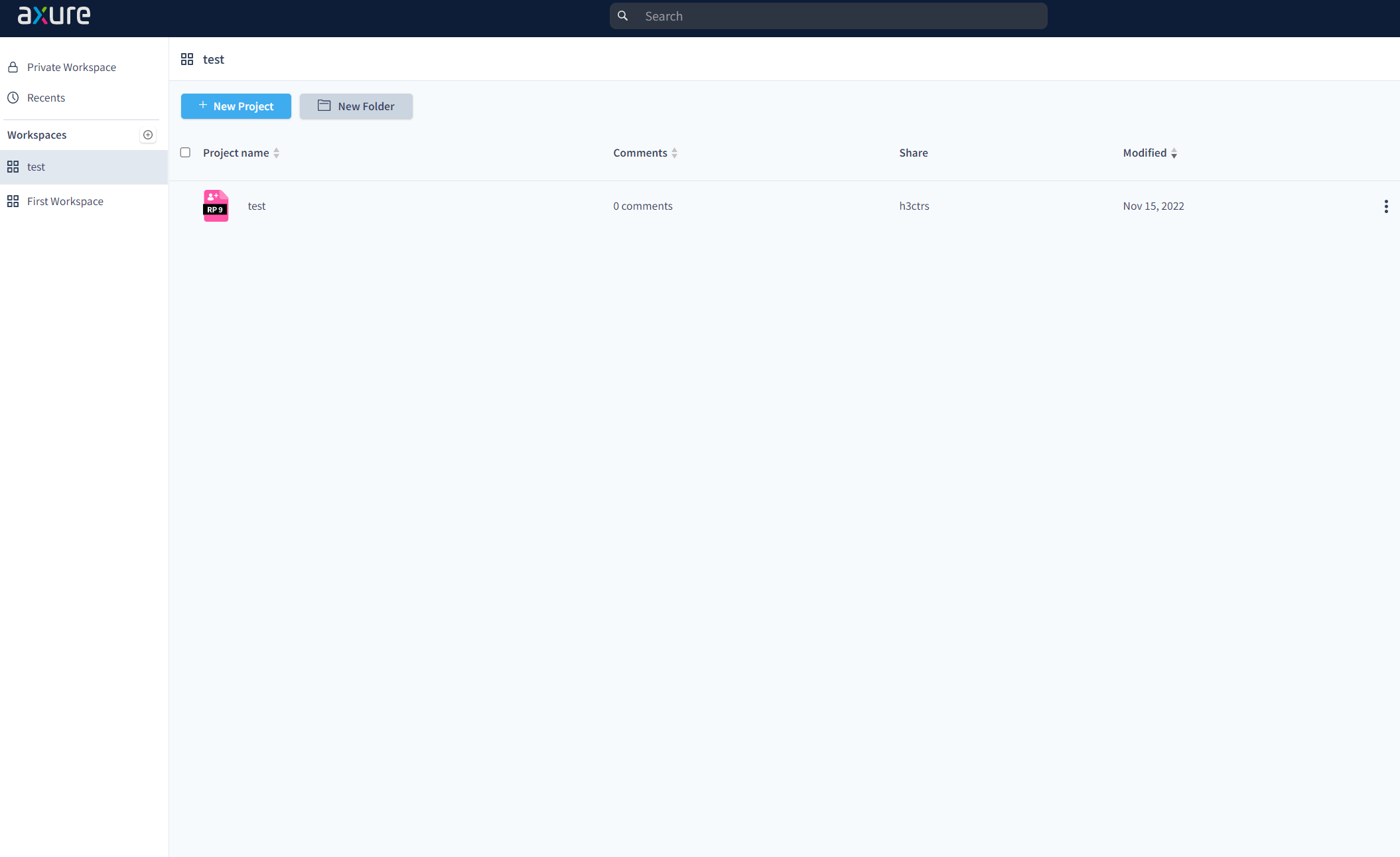
进入Axure Cloud,输入账号密码,登录工作空间。
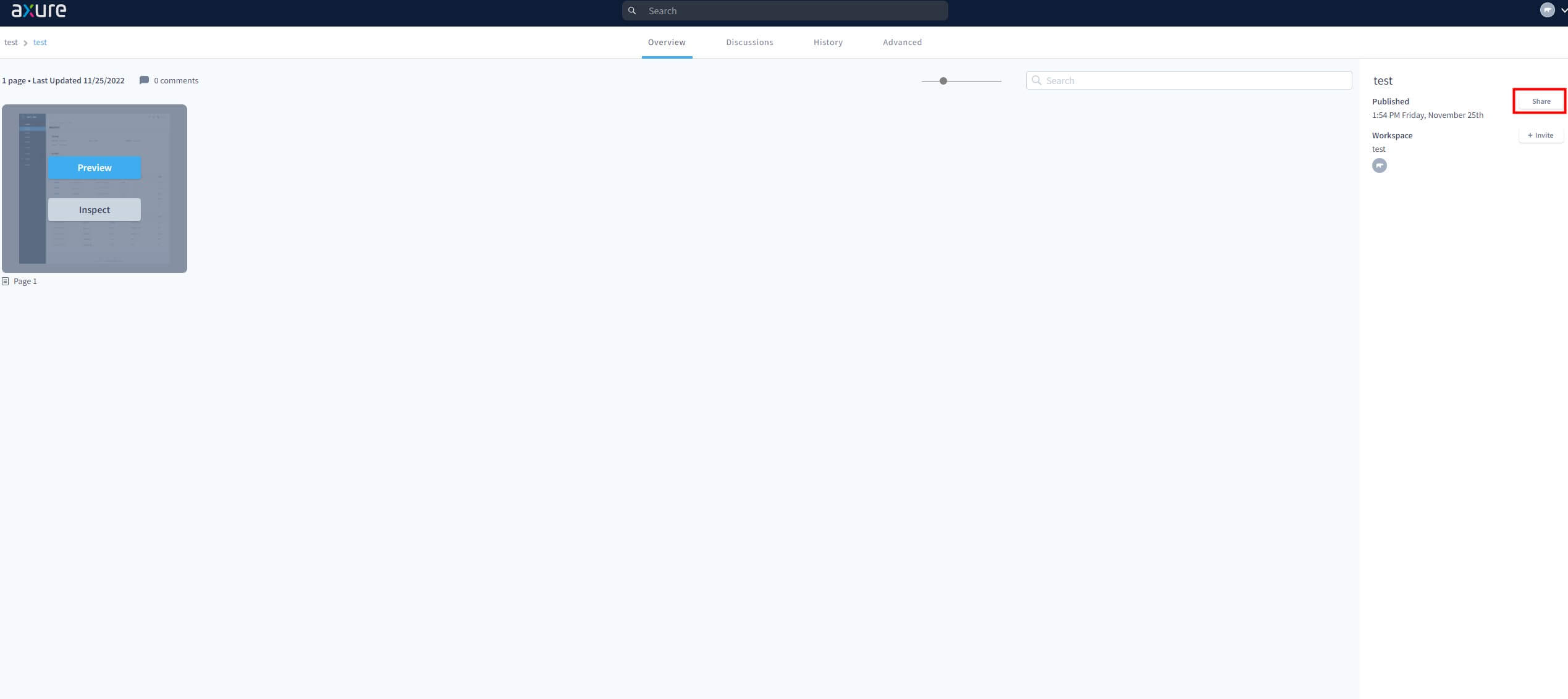
2.进入概览界面
找到准备工作中上传的原型文件,单击进入概览界面。

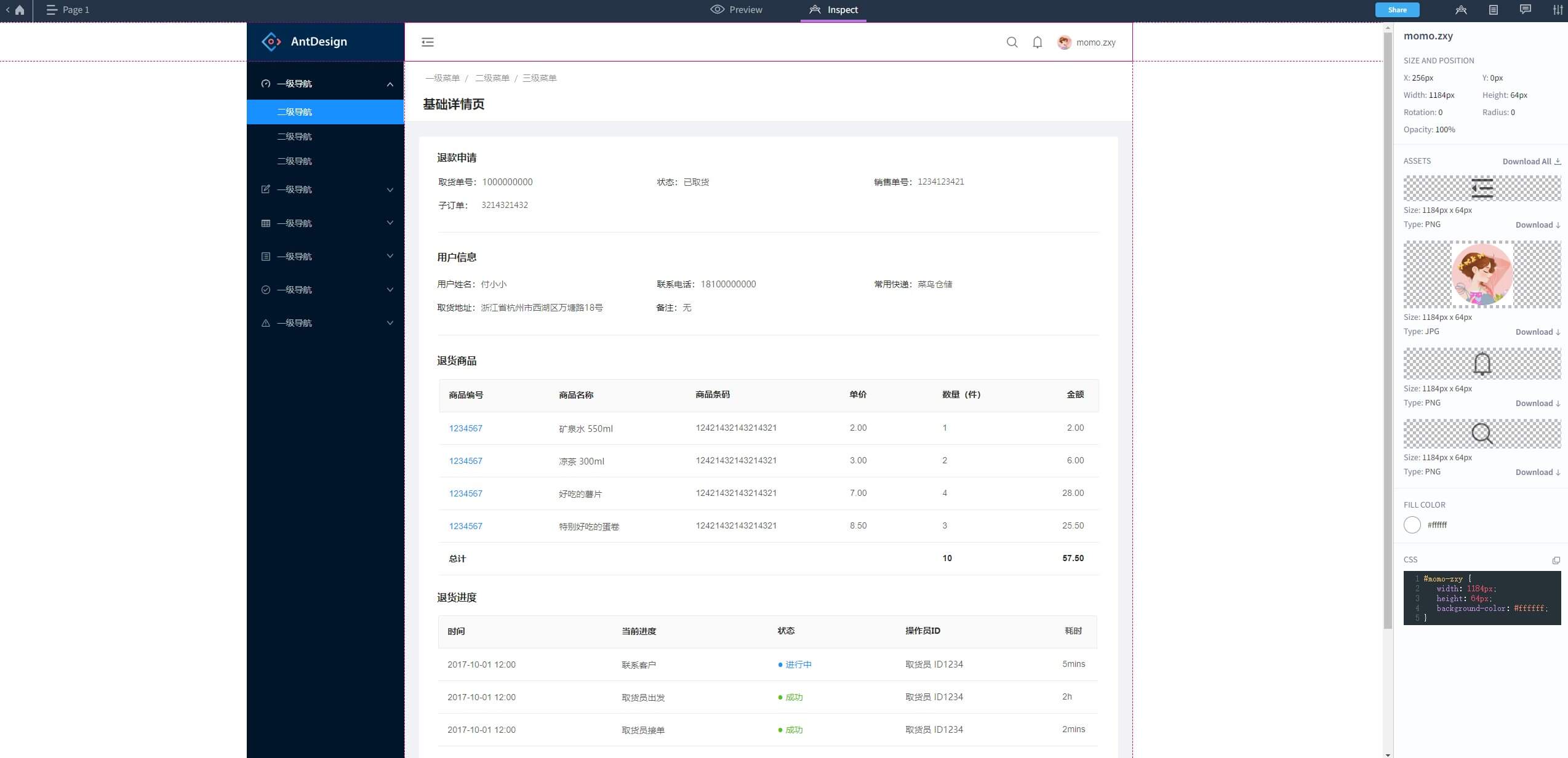
3.原型检查
在概览页面,选择想检查的原型页面,点击inspect,可单击原型中的元件查看尺寸和颜色,下载资源并复制CSS。

4.分享原型文件
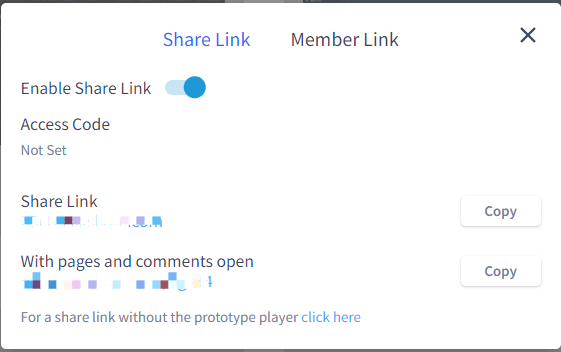
点击Share按钮,进行密码设置。


发送链接,观看者输入密码即可查看。
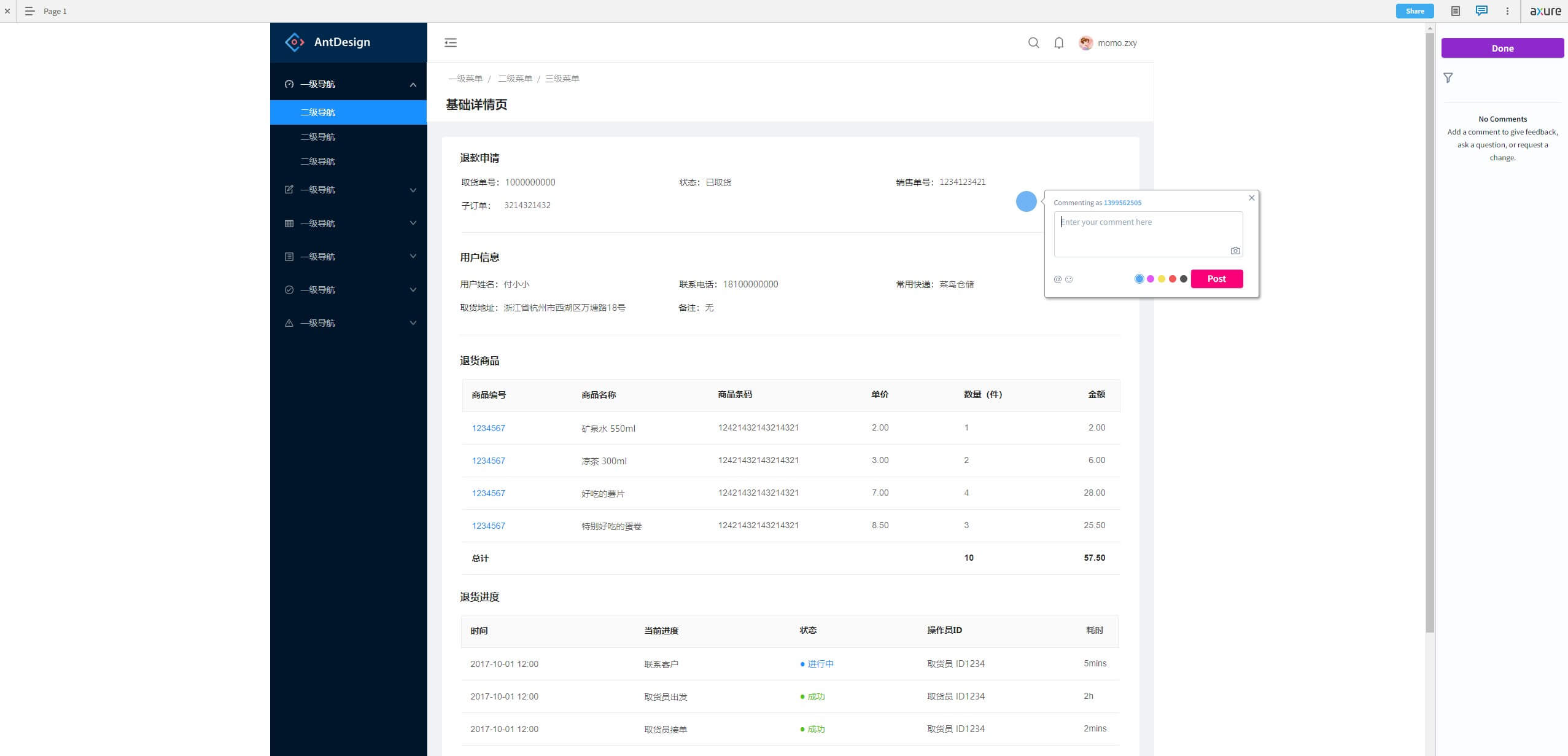
5.原型评论
点击界面右侧的评论图标,在原型上点击需要评论的位置,即可进行评论,被评论后会收到邮件提醒。

团队协作
以下操作仅限于 .rpteam文件进行。
名词解释:
- 签出(check out):编辑页面前,需将页面在本地锁定。页面签出状态,其他成员此时就不能编辑这个页面了。
- 签入(check in):自动提交本地变更内容并将签出状态的页面解锁。这样其他成员就又能编辑这个页面了。【注意:每次维护好原型后,都应该把所有页面都进行签入,否则其他人无法编辑该页面】
- 撤销签出:将签出文件的更改内容作废(恢复为签出前的内容),把将页面签入。
以下会针对整个项目的全部页面、母版等内容进行批量操作。慎用!!
1.从团队目录获取全部变更【需每天定期操作】
说明:获取全部页面的变更。该操作可把团队目录上全部更新(如有)的内容同步到本地。【建议协作期间,每天定期操作,这样保证了本地内容和团队内容是一致的。】
菜单操作:菜单 > 团队 > 从团队获取全部更新
2.提交所有变更到团队目录
说明:将全部签出页面的内容,全部提交变更。即将本地文件的内容变更,都更新到团队目录中,这样团队成员就可以获取到你所更新的内容。
注意:提交变更时,尽量把变更内容简述一下,方便事后追溯变更记录。
3.签出全部
说明:将全部页面签出到本地,如果页面被其他人签出了,则跳过该页面。
4.签入全部【慎用】
说明:将全部签出的页面,提交变更并进行签入操作。签入时,尽量把变更内容简述一下,方便事后追溯变更记录。
注意:不建议在更改内容且未提交变更前使用该操作,因为虽然签入时会自动提交变更,但有些页面的内容可能是测试操作,无需提交变更的内容,也会一同提交掉。正确操作应该是 撤销错误的内容,并提交需提交的内容后,再签入全部。
5.撤销所有签出【慎用】
说明:将全部签出的页面,进行撤销签出操作。
注意:由于该操作会将本地变更的内容撤销掉,有可能把有用的变更一起撤销了,所以还是慎用。












评论 (0)